Summary
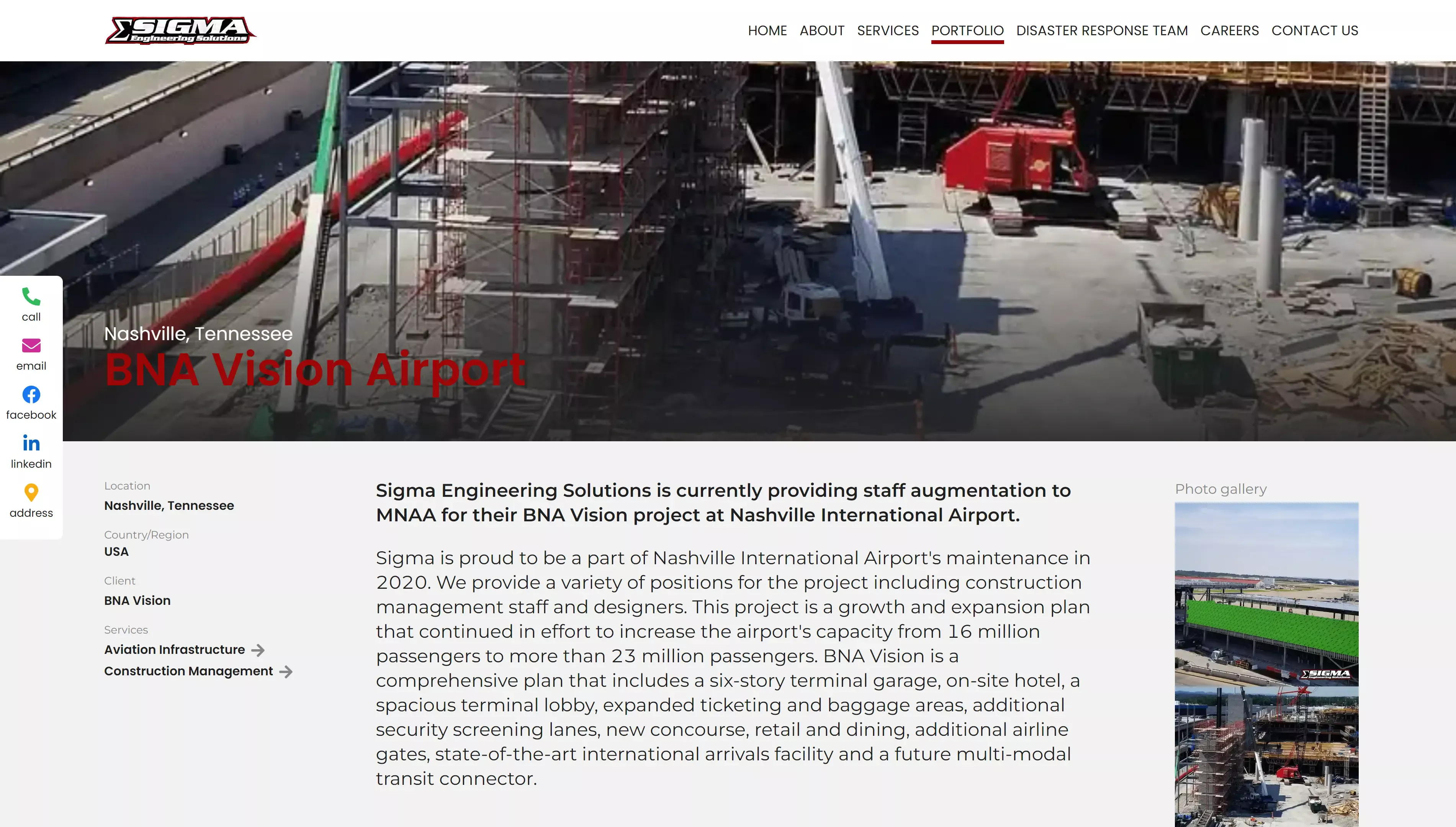
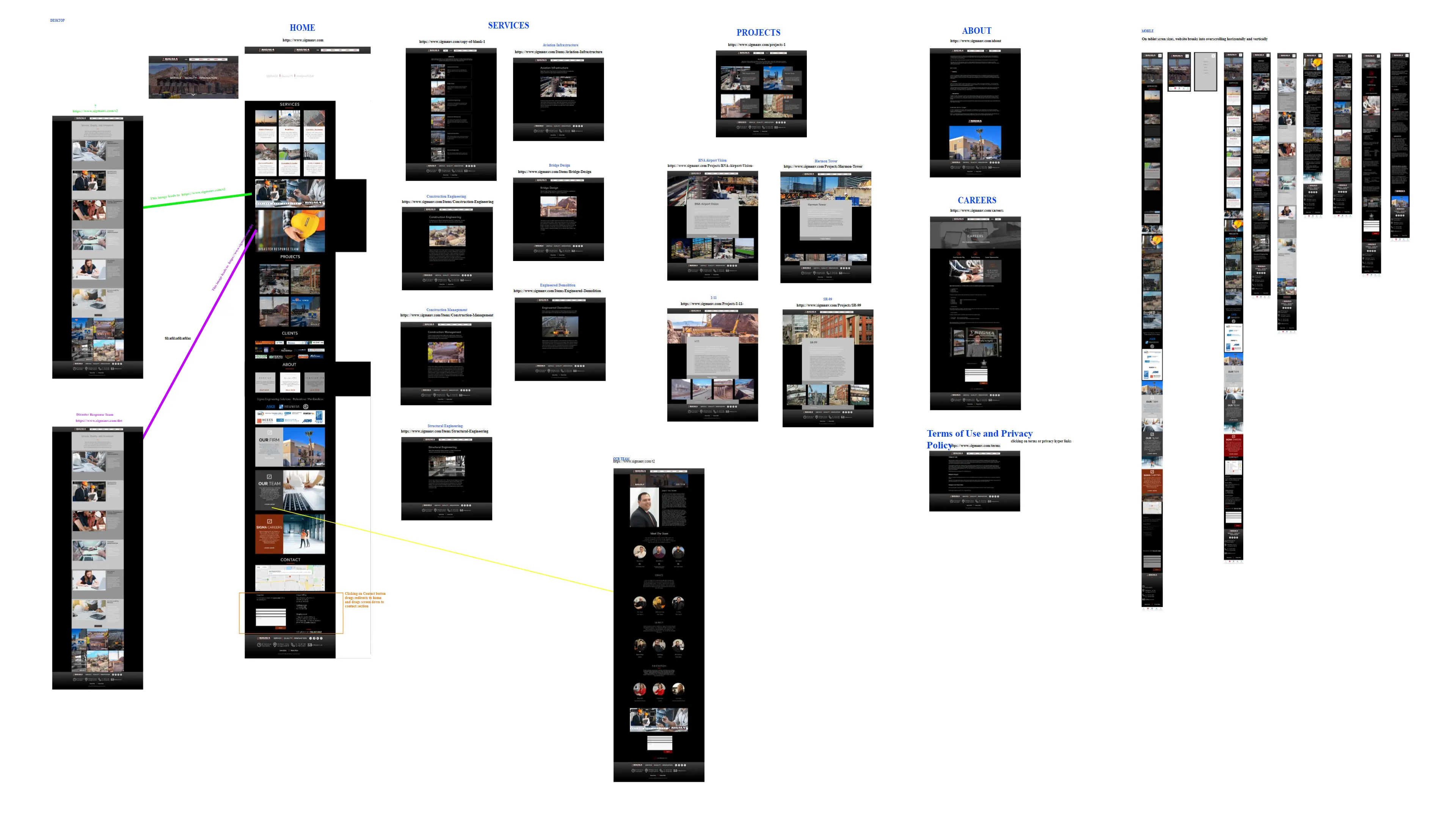
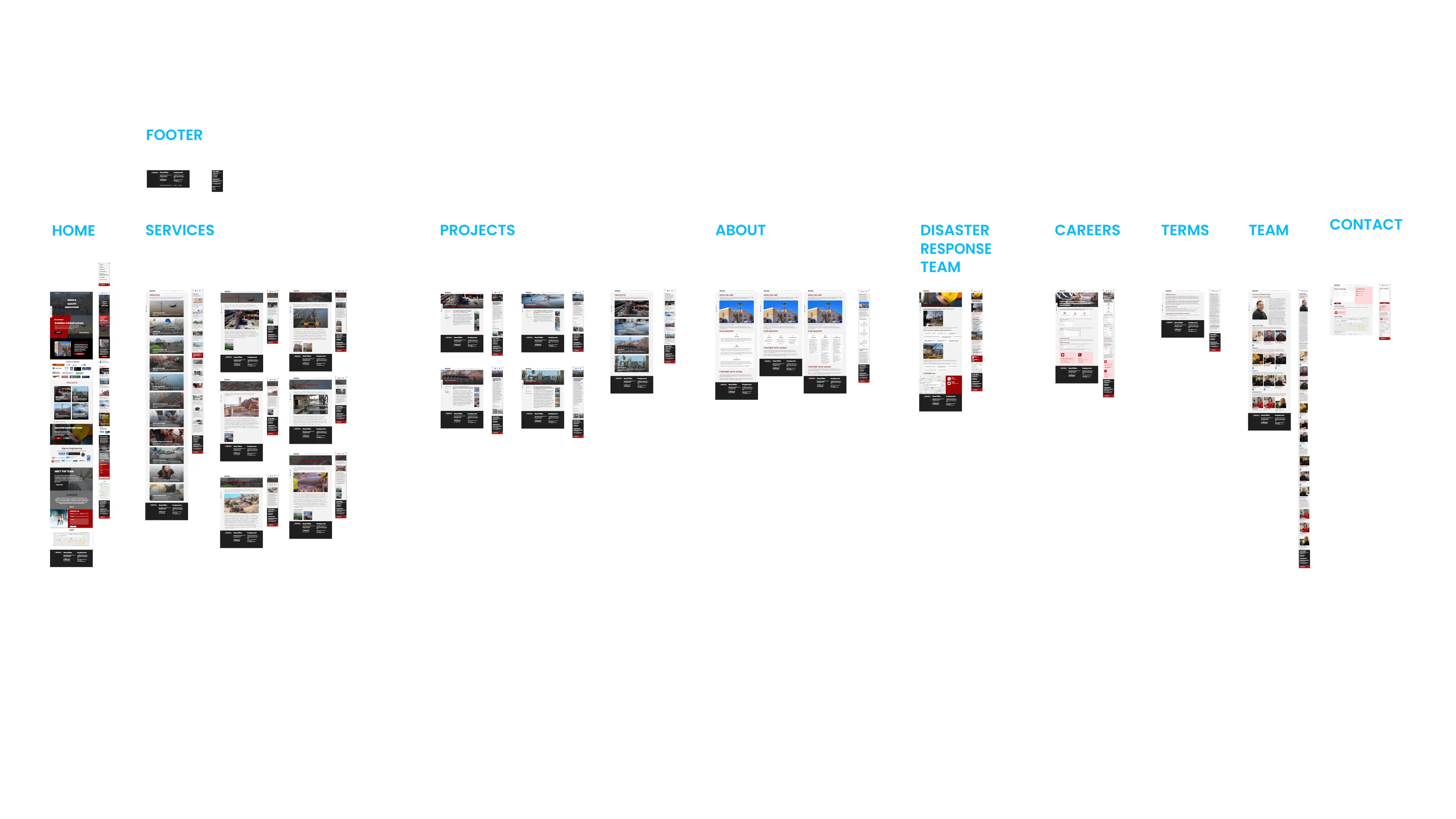
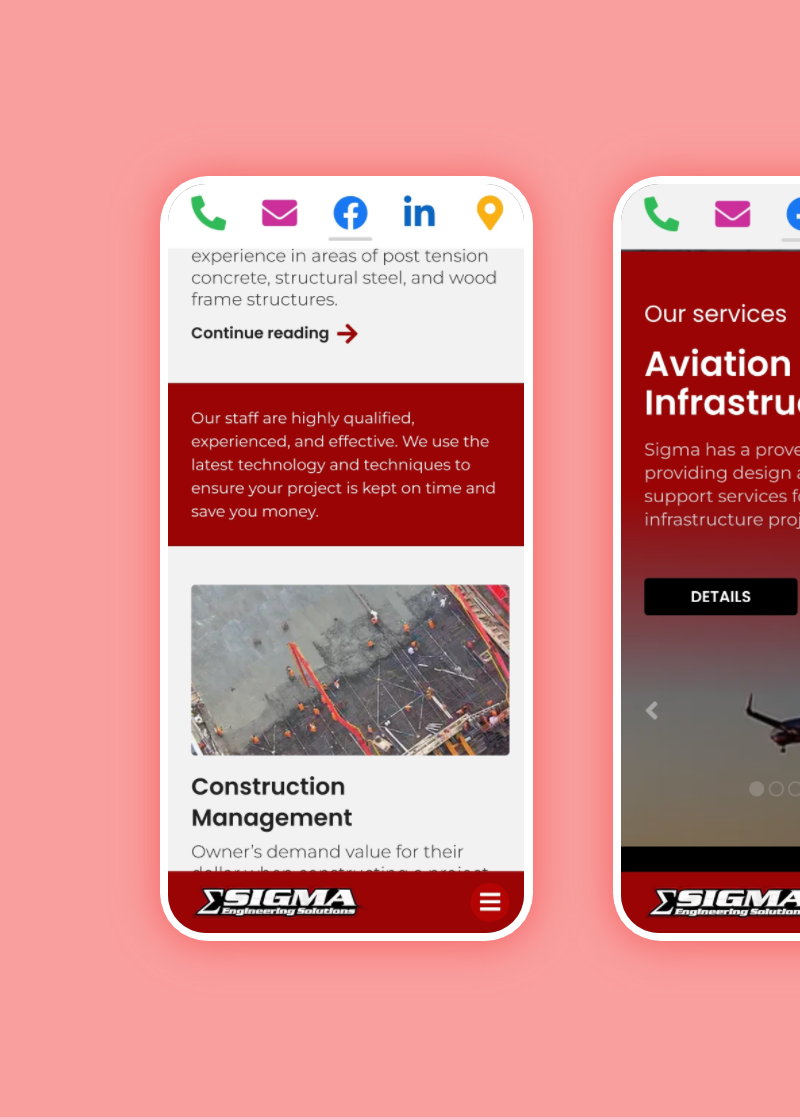
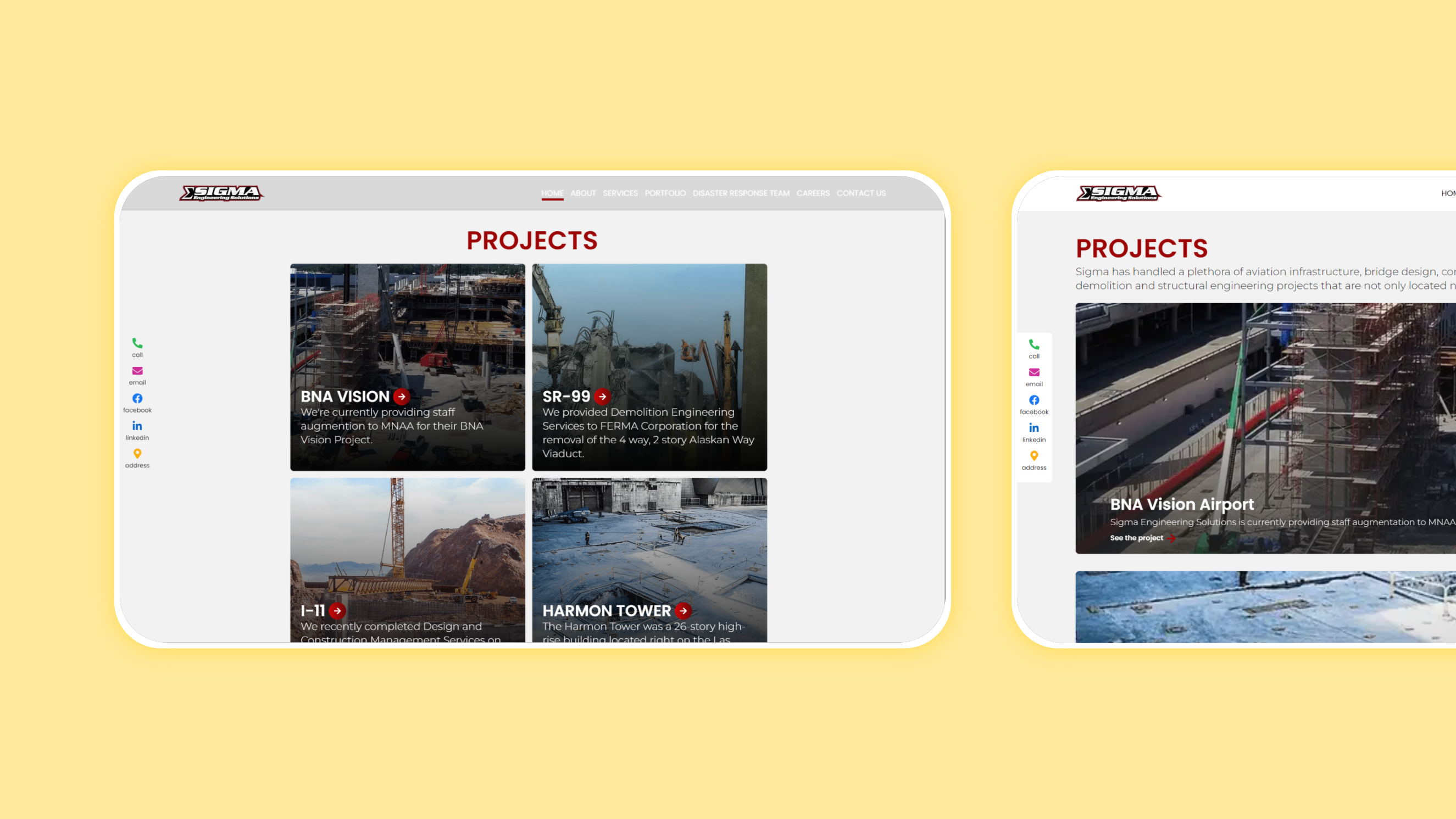
Sigma Engineering Solutions, Inc is a consulting engineering firm that provides consultation services that involve aviation infrastructure, bridge design, construction engineering, engineered demolition, transportation planning, design, and more. Their goal is to attract more customers through a new website. My job was to design and build a new marketing website that has an improved user flow to getting the information customers need regarding the company's services while still being faithful to the original website.
Live demo